使用所见即所得编辑器
所见即所得(WYSIWYG)
所见即所得编辑器类似于Microsoft Word或其他创作工具中的编辑器。

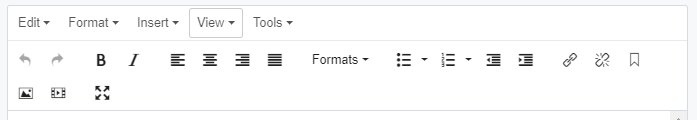
顶部菜单:编辑格式插入视图工具
编辑
编辑菜单提供撤销、重做、剪切、复制和过去选项。

- 撤销:撤销你所做的最后一件事。相反。
- 重做:如果你撤销并决定你希望你没有这样做,你可以把改变放回去。
- 剪切:移除选定的项目。
- 拷贝:拷贝选中的项目。
- 粘贴:粘贴选中的项目。
- 粘贴为文本:粘贴时删除格式。切换选项打开和关闭。
- 全选:选择页面上的所有项目。
注意:当从Word文档或电子邮件中复制时,请确保使用“粘贴为文本”选项。它有助于消除可能导致网页可访问性问题的格式。
格式
选择基本选项,如粗体和斜体,以及划线、上标和下标。也有一个有用的选项,清除所有格式,使您可以重新开始。
“格式”选项与图标栏中间的“格式”选项相同。详情见下文。

注意:如果你的内容没有按照你想的那样做,请尝试“清除格式”选项,然后再试一次。这也可以用于以前从Microsoft Word或电子邮件中粘贴的项目,以帮助清除不需要的格式。
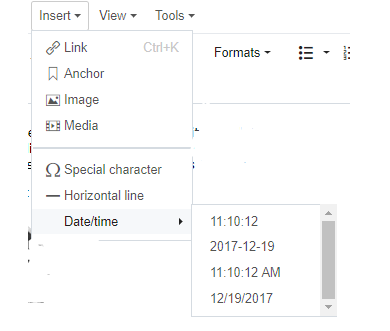
插入
允许您插入链接、锚、图像或媒体,类似于所见即所得的图标。它还提供了插入特殊字符、水平线和当前日期/时间的选项。

视图
show blocks选项有助于查看信息是如何分组在一起的。

与标准内容输入相比,此选项对编程更有帮助。
工具
提供拼写检查和全屏视图。

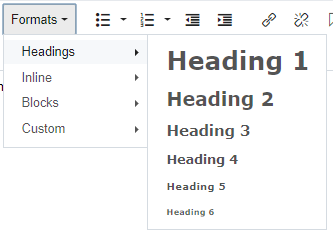
格式
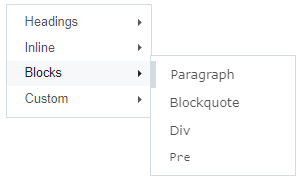
![]() 选择格式化选项
选择格式化选项
标题

标题是数字设备在文档中移动的方式。在文档中使用标题和副标题是很重要的。
标题必须按照类似字母数字大纲的顺序排列。H1是罗马数字,h2是大写字母,h3是阿拉伯数字,h4是小写字母,等等。
内联代码
如果您希望在网站上共享代码并使其可见,则可以使用此选项。它不会处理列出的信息。除非你在网站上分享如何编写代码,否则你不会发现这个功能有用。
块
这里你使用最多的两个选项是段落和blockquote。

段落确保文本具有段落格式。如果你的文本太小,它需要段落格式。此外,如果您意识到您设置了一些标题,并且需要将其返回到段落格式,这是重置文本的好方法。
Blockquote是你想要突出的报价或信息。若要撤销blockquote,请再次选择该选项以删除格式。

Div创建一个需要添加类(影响外观的代码)的Div。此时,还没有设置与div一起使用的类。
Pre还需要尚未创建的类。
自定义
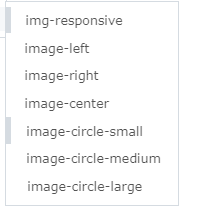
自定义有几个图像类的选择。可以申请一个以上的课程。

- Img-responsive:这个类确保图像将调整大小以在所有设备上工作。请将此放置在所有图像上,除非有特定的原因不这样做。如果图像宽度超过150px,则必须将该类应用于图像,否则页面将无法在手机等小屏幕设备上正常工作。
- 图像左:图像将在页面的左侧,文本将流向右侧。
- Image-right:图片在页面的右边,文字在页面的左边。
- Image-center:图像位于页面中央。文字将在图像的上方和下方。
- image -circle-small:与正方形图像一起使用,使图像变成小的圆形图像。(max-width: 200 px)
- image -circle-medium:与正方形图像一起使用,使图像成为中等圆形图像(max-width: 350px)。
- image -circle-large:与正方形图像一起使用,使图像变为较大的圆形图像(max-width: 450px)
常见的
撤销
![]() 删除上次所做的更改
删除上次所做的更改
重做
![]() 应用上次刚刚删除的更改
应用上次刚刚删除的更改
大胆的
![]() 粗体文本。这个选项是可视的,不与屏幕阅读器共享重点。因此,只在视觉上重要但对内容上下文不重要的情况下使用。
粗体文本。这个选项是可视的,不与屏幕阅读器共享重点。因此,只在视觉上重要但对内容上下文不重要的情况下使用。
斜体
![]() 将文本设置为斜体字体。这个选项是可视的,不与屏幕阅读器共享重点。因此,只在视觉上重要但对内容上下文不重要的情况下使用。
将文本设置为斜体字体。这个选项是可视的,不与屏幕阅读器共享重点。因此,只在视觉上重要但对内容上下文不重要的情况下使用。
全屏
![]() 将编辑屏幕扩展到全宽度。
将编辑屏幕扩展到全宽度。
对齐
左对齐
![]() 设置文本,使文本的左边缘与左边距齐平。
设置文本,使文本的左边缘与左边距齐平。
居中对齐
![]() 文本设置为在页边距之间居中
文本设置为在页边距之间居中
右对齐
![]() 设置文本,使文本的右边缘与右边距齐平。
设置文本,使文本的右边缘与右边距齐平。
证明
![]() 文本沿着左右边距均匀对齐,通常会造成单词之间的较大间距。
文本沿着左右边距均匀对齐,通常会造成单词之间的较大间距。
列表
子弹列表
![]() 顺序不重要的项目的无序项目列表。
顺序不重要的项目的无序项目列表。
该网站的css将覆盖外观上发布的网站,以保持一致性,基于子弹的水平。因此,选择一个选项不会改变它的默认值。

编号列表
![]() 订单重要的项目的订单列表。
订单重要的项目的订单列表。
首页选项可根据需要使用。

缩进
增加缩进
![]() 增加整个段落的左缩进。不能将缩进移动到右边距之外。
增加整个段落的左缩进。不能将缩进移动到右边距之外。
减少缩进
![]() 减少整个段落的左缩进。不能将缩进移动到左边距之外。
减少整个段落的左缩进。不能将缩进移动到左边距之外。
链接
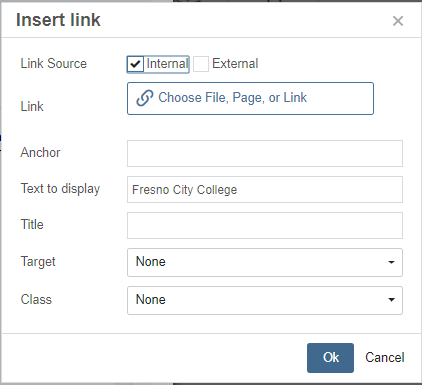
插入/编辑链接
![]() 在页面中添加超链接或编辑超链接。超链接可以是指向网站中的页面、文档、内部保存的链接或外部链接。
在页面中添加超链接或编辑超链接。超链接可以是指向网站中的页面、文档、内部保存的链接或外部链接。
- 选择要链接的文本或选择已链接的文本。然后选择“插入/编辑链接”打开对话框。

- 链接来源(内部)选择“文件”、“页面”或“链接”:系统的设置是为了帮助您在网站中找到需要链接的页面、文件和存储的链接。
- 文件:通过使用内部系统,如果文件被移动或更新,到文件的链接将被更新,并且不会发生断开的链接。
- 页面:通过使用内部系统,如果页面被移动或更新,到该页的链接将被更新,并且不会发生断开的链接。
- 链接:通过使用内部系统,如果一个链接被更新,页面上的链接将被更新。如果更新了WebAdvisor等链接,则网站上的所有WebAdvisor链接将自动更新。另外,你不需要知道链接的url地址,它在系统中。对于我们的许多系统,链接上都附有代码,可以将用户发送到特定校园的正确位置。使用内部系统很重要。它可以防止断开链接的发生,并使整个网站的更新自动化。

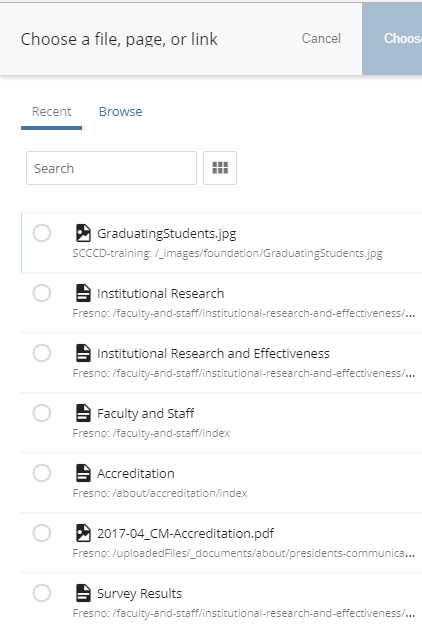
将显示最近的项目。
如果您最近没有访问过该项目,请选择“浏览”。然后你可以浏览文件夹找到你想要的项目。
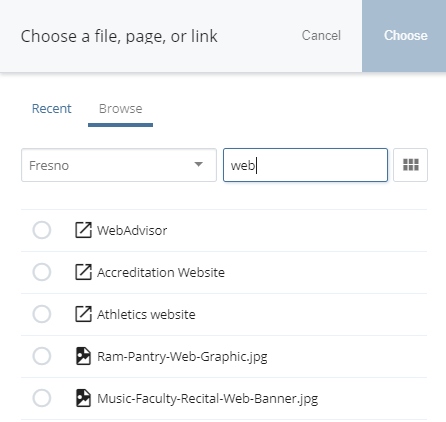
如果你知道项目的名称,在搜索中输入它。

请注意,当选择浏览后在搜索栏中输入“web”时,WebAdvisor链接是如何显示的。您可以通过名称左侧的图标来区分链接与页面或文件。
链接源(外部):手动输入外部网站的URL链接。如果链接到一个外部网站,只会在你的页面上提到,则使用external。如果该链接将在校园内多次使用,请联系网站管理员将该链接添加到内部链接列表中(如果该链接尚未可用)。
- 锚:如果你要创建一个链接,把你带到同一页面的另一部分,使用锚。在它将工作之前,锚将被链接到必须在页面内创建。
- 显示的文本:将显示为链接的文本。不要使用诸如“点击我”、“了解更多信息”、“阅读更多”或“链接”之类的词语。相反,使用链接将带你去哪里的标题。想象一下,没有上下文的页面上的链接。提供足够的含义,使链接被清楚地理解。
- 例如:WebAdvisor的WebAdvisor链接。
- 标题:提供有关该链接的其他信息,用户在执行该链接之前应该知道首页信息。
- 示例标题:使用WebAdvisor注册类
- 目标:无或新建窗口。如果链接到一个不在网站上的位置,使用新窗口。如果链接指向网站内的某个位置,则不使用。如果打开的是pdf文档,请使用new window。我们的想法是使操作在网站上尽可能容易,并保持用户在我们的网站。所以不要关闭我们的网站,也不要用我们网站的多个窗口来折磨用户。
- 新视窗:其他网站,pdf文件
- 无:主站另一页
- 类:忽视。此时,没有任何类会影响链接。注意:所有的pdf文件将自动有一个pdf图像附加到链接。
删除链接
![]() 取消所选文本的链接。先点击现有的链接。
取消所选文本的链接。先点击现有的链接。
锚
![]() 在你打算链接到同一页面的位置创建锚点。(见链接信息)。然后创建一个链接,把你带到锚。很适合在页面顶部创建“目录”。
在你打算链接到同一页面的位置创建锚点。(见链接信息)。然后创建一个链接,把你带到锚。很适合在页面顶部创建“目录”。
媒体
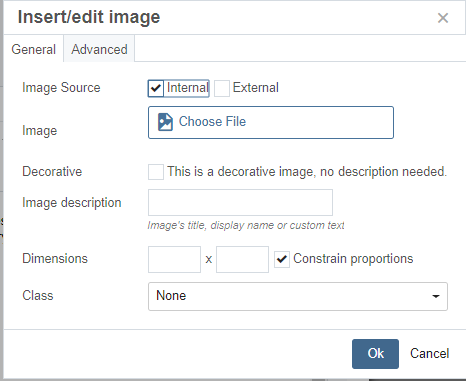
插入/编辑图片
![]() 将图像插入页面。打开对话框。
将图像插入页面。打开对话框。

- 图片来源:内部让你选择已经上传的图片。外部从url选择图像。
- 图片:使用文件选择器在网站上查找图片。
- 装饰性:如果图像仅作为背景,对页面没有任何意义,则选中此框。但是,如果图像对页面没有意义,则可能不应该添加它。
- 图像描述:这是必需的可访问性。您必须添加图像的描述,解释图像共享的内容。保持描述准确和简洁。
- 尺寸:如果图像必须保持小于上传图像的自然尺寸,则定义一个尺寸(宽度或高度)。保持检查约束比例,系统将自动定义第二次元。请勿手动调整图像,否则会导致图像失真。
- 类:选择img-responsive,这样图像将在所有设备上正确显示。如果您希望应用多个类,请使用所见即所得的格式选项。
高级选项卡
- 图/说明:显示图片下方的说明。
- Style:不要使用这个选项。允许您手动输入图像的CSS。
- 垂直或水平空间:不要使用此选项。允许您设置图像和文本之间的空间。站点CSS有默认设置。
- 边框:调整图像边框的厚度。
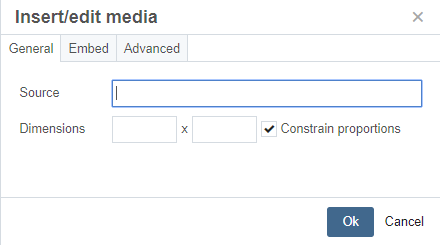
插入/编辑媒体
![]() 允许您插入视频。打开一个对话框。
允许您插入视频。打开一个对话框。

来源:外部视频链接。
尺寸:一旦输入源,尺寸通常会自动设置。你可以调整一个维度。保持约束比例检查,以确保没有失真的视频发生。
嵌入:如果你有嵌入代码
高级:如果您提供多种视频格式(主要用于上传到我们自己的服务器上的视频),请在此处输入链接。
海报:如果你有一个海报(初始图像)的视频,张贴链接到海报在这里。
注意:所有嵌入的视频必须有字幕! 如果没有字幕,则可以链接到视频,但不能嵌入视频。当添加视频时,请在工作流注释中注明。我需要作出修改,所以它是响应。